| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- cron
- docker
- bitwiseNot
- githook
- apiTest
- Svelte LifeCycle
- :=
- testing
- GraphQL
- react
- docker-network
- Terraform
- 도커
- mock
- onDestory
- IAC
- nestjs
- GIT
- go
- JavaScript
- 인라인핸들러
- 도커컨테이너
- golang
- PostgreSQL
- smui
- reactjs
- 번역
- svelte
- TypeScript
- ...$$restProps
Archives
- Today
- Total
Den`s blog
저장소 Language 변경하기 본문
반응형

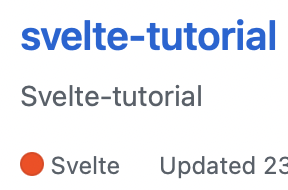
저장소를 만들고 커밋을 하고 하다보면, 오른쪽 사진과 같이 Javascript, HTML, CSS 이런 것들이 대표 언어가 되버리는 경우가 있다 (사실 많다..)
난 분명 Svelte 로 작성한 것이라구 ㅠㅠ
난 이런거에 되게 예민한 편이라서 어떻게든 바꾸고 싶다.
이를 해결하기 위해서는 .gitattributes 를 활용해야 한다. Attribute로 Merge는 어떻게 할지, 텍스트가 아닌 파일은 어떻게 Diff 할지, checkin/checkout 할 때 어떻게 필터링할지 등 여러가지를 정해줄 수 있다. 이런 것들이 있기는 하지만, 이번에 배워보기에는 너무 양이 방대해서 넘어가도록 하고 글을 작성한 이유만 일단 해결해보자.
굉장히 간단한데, linguist-detectable 만 활용하면 된다. 나는 Svelte Tutorial 을 ts 로 전환하여 사용하기는 하지만, ts 에 대한 분포도도 현재까지는 필요하지 않기에 일단 ts 까지 모두 분석에서 빼려고 한다.
// .gitattributes
*.css linguist-detectable=false
*.html linguist-detectable=false
*.js linguist-detectable=false
*.ts linguist-detectable=false
이렇게 해주면 css, html, js, ts 모두 분석에서 빠진다. 이렇게 프로젝트 루트 최상단에 두고 커밋을 하면 ..!? 짜란,, 오른쪽과 같이 된다.
난 이런거에 몹시 행복한편..
728x90
반응형
'Git' 카테고리의 다른 글
| githook 실행 오류 (not set as executable) (0) | 2022.05.20 |
|---|---|
| Git오류 -> remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead. (0) | 2021.08.14 |
| Git Fork 해서 작업해보기 (0) | 2021.08.10 |
| Git 에 잘못올린 .idea 파일 등 지우기 (0) | 2021.08.06 |
| xcrun: error: invalid active developer path 에러해결 (0) | 2021.02.07 |
Comments



