| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- docker-network
- go
- onDestory
- IAC
- docker
- 인라인핸들러
- cron
- nestjs
- svelte
- 도커
- ...$$restProps
- apiTest
- 번역
- reactjs
- testing
- githook
- bitwiseNot
- smui
- 도커컨테이너
- PostgreSQL
- Svelte LifeCycle
- golang
- mock
- GraphQL
- Terraform
- GIT
- react
- JavaScript
- TypeScript
- :=
- Today
- Total
목록Etc (5)
Den`s blog
 Cypress 사용해서 E2E Test 하기
Cypress 사용해서 E2E Test 하기
오늘은 Cypress 를 이용하여 E2E 테스트를 해보고자 한다 1. cypress Cypress 란, 간단히 설명해서 프론트엔드에서 E2E 테스트를 할수 있게 도와주는 것이다. 바로 아래와 같이 일단 내가 해본 환경은 React + typescript 환경이다. 2. cypress 설치 및 환경설정 npm install cypress 그러고 나면 cypress 폴더가 생길텐데 그 아래에 나는 typescript 로 진행을 하니, tsconfig.json 를 생성해준다. { "compilerOptions": { "allowJs": true, "baseUrl": "../node_modules", "types": [ "cypress" ], "outDir": "#" }, "include": [ "./**/*...
테스트 요새 테스트, 더 나아가 TDD 는 개발자의 필수 덕목처럼 여겨지고 있고, 그에 따른 강의가 나오거나 채용조건에 필수로 분류하는 곳이 많아지고 있다. 테스트를 왜 해야하는지에 대해서는 나중에 다뤄보도록 하고 오늘은 테스트를 진행하다가 보면 만나게 될 Mock 에 대해서 알아보자. Mock 구글 번역기에 돌려보면 "모조품" 이라고 해석이 된다. 테스트에서도 동일하다 실제 객체를 만들기엔 테스트하려는 것의 본질을 해치거나 커플링이 너무 많이 돼 구현이 어려운 경우, 데이터베이스 연동이 필요 한 경우, 가짜를 만들어 사용해야 하는데 이것을 Mock이라 합니다. 간단한 예제 const myMock = jest.fn(); console.log(myMock()); // > undefined myMock.mo..
 [IntelliJ 제품군] API호출하는 Postman, Insomnia 를 대체하는 방법,
[IntelliJ 제품군] API호출하는 Postman, Insomnia 를 대체하는 방법,
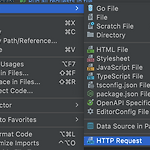
백엔드 개발을 하건, 프론트 개발을 하건 API 호출을 개발과는 뗄 수가 없다. 그러다보면 자연스레 API 를 호출해볼 수 있는 툴을 찾거나 하는데 주로 거론 되는 것이 Postman과 Insomnia 다. 그런데 툴을 따로 사용하다보면, 귀찮을 때가 있고 특히 회사에서 사용하는 경우는 이것을 위해 비용까지 지불하거나 공유가 어려운점이 있다. 그런데 IntelliJ 제품군에서 API 테스트가 사용이 가능하고, 코드로 관리까지 된다면 어떨까 ? IntelliJ 에서 API 개발에 사용할 수 있는 .http 에 대해서 알아보자 1. .http 파일 생성 새로운 파일을 생성을 하려하면 아래에 HTTP Request 라는 형태의 파일이 존재한다. 없다면 확장자를 .http 로 생성하면 된다. 2. 가장 기본적인..
그리고 연산자 (이하 &&) && 는 조건을 덧붙일 때 보통 사용한다. 그러나 추가적으로 사용될 수 있고, 코드를 짧게 유지할 수 있는 부분이 있어서 알아보고자 한다. 배고프다면 밥을 먹어야 한다. 위의 글을 간단하게 코딩을 해보자 ! 1. 가장 보편적인 방법 if (areYouHungry()) { eatSomething(); } 가장 간단하게 구현할 수 있는 방법은 위와 같을 것이다. if 조건문을 활용해 조건이 충족됐는지 확인 후, 그에 따른 실행을 하는. 2. 삼항연산자를 활용한 방법 areYouHungry() ? eatSomething() : undefined; 함수를 이용하는 경우에 나는 잘 활용하지 않는 방법이지만 위와 같이 삼항연산자를 사용할 수도 있다. 3. && 를 활용한 방법 포스팅을 ..
 Cron 표현식에 대해서
Cron 표현식에 대해서
Cron ? Cron 은 스케쥴러라고 보면 됩니다. 예를 들어, 한 시간 마다 나한테 물을 먹으라고 알려줘, 매일 7시에 날 깨워줘! 와 같은 거죠. 예전에는 유닉스 계열의 Job Scheduler 에서만 쓰였는데, 요즘엔 언어 자체에서 지원이 되기도 하죠. Cron 표현식이란 ? 위에서 든 예제처럼 한 시간마다, 매일 7시에와 같은 말을 정규식과 같이 나타내는 것입니다. 거두절미하고 바로 보도록 하죠. 쓰이는 곳마다 조금 다를 수 있습니다만 대동소이합니다. 저는 NestJS 에서의 Task Scheduling 에서의 Cron 으로 예를 들겠습니다. 사진과 같이 NestJS 에서는 6자리로 식을 표현합니다. 왼쪽에서부터 초 / 분 / 시 / 일자 (21일) / 월 / 요일 (0:Sunday ~ 6: Sa..
