| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- nestjs
- IAC
- golang
- 도커컨테이너
- :=
- smui
- bitwiseNot
- reactjs
- docker
- go
- Svelte LifeCycle
- PostgreSQL
- react
- 번역
- JavaScript
- docker-network
- GraphQL
- mock
- 도커
- apiTest
- cron
- onDestory
- testing
- GIT
- 인라인핸들러
- ...$$restProps
- svelte
- githook
- Terraform
- TypeScript
Archives
- Today
- Total
Den`s blog
React 에서 페이지 전환 (useHistory, useLocation) 본문
반응형
이번 포스팅에서는 React 에서 화면전환에 사용되는 react-router-dom 에서 useHistory 와 useLocation 에 대해 알아보려고 한다.
일단 react-router-dom 은 별도의 설치가 필요하므로 진행해준다.
npm install react-router-domRouter 구성은 생략하도록 하겠다.
1. useHistory Hook
const history = useHistory();
const onSearchSubmit = () => {
const { searchTerm } = getValues();
history.push({
pathname: "/search",
search: `?term=${searchTerm}`,
state: {
searchTerm,
}
});
}useHistory Hook 을 통해 history를 얻고, 여기에 push 만 해주면 된다.
위 코드는 가장 간단하게 사용하는 방법인데, pathname 은 이동 할 곳을 가르킨다. 그리고 search 는 URL 에서 Query (?) 를 나타낸다.
state 는 POST data 라고 이해하면 편하다. 데이터를 URL 에 보여주지 않고 넘길 때 사용한다.
* 참고: push 가 아닌 replace 로 한다면, Navigate 에 남지 않음. 뒤로 가기 했을 때 기록이 남지 않는다는 의미
2. useLocation Hook
1. useHistory Hook 에서 보낸 것을 받을 때는 아래와 같이 사용한다.
const location = useLocation();
useEffect(() => {
console.log(location);
}, [location]);
useLocation 을 통해 받으면 된다.
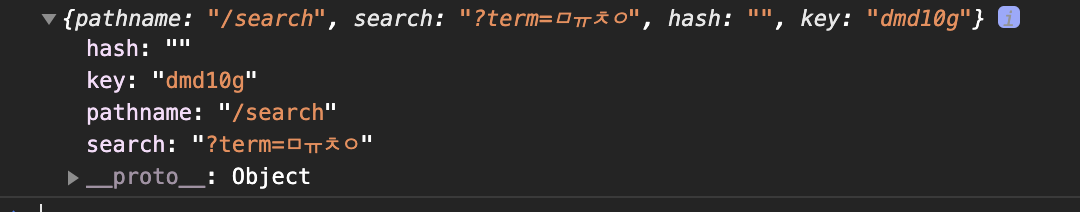
console 에 찍어보면 왼쪽과 같다.
지금까지 React 에서 화면 전환을 할 때 간단하게 사용가능한 Hook 두 가지에 대해서 알아보았다.
728x90
반응형
'ReactJS' 카테고리의 다른 글
| (Testing) React Page Render Test With Mock (0) | 2021.09.05 |
|---|---|
| React 컴포넌트 생명주기 2 (0) | 2021.01.31 |
| React 컴포넌트 생명주기 1 (0) | 2021.01.31 |
Comments
